Growth Tip - The Importance of Titles

An often overlooked growth tip for Chrome Extensions is in the extension title itself. Instinctually, most developers simply add the extension name they came up with and ship the extension without giving the name a second thought.
The title is one of the primary descriptors of your extension, so it's vital to use that to your advantage and add a brief description within the title that also leverages your keywords (ideally). Although the name field doesn't provide much room, you can still use it effectively.
An Example
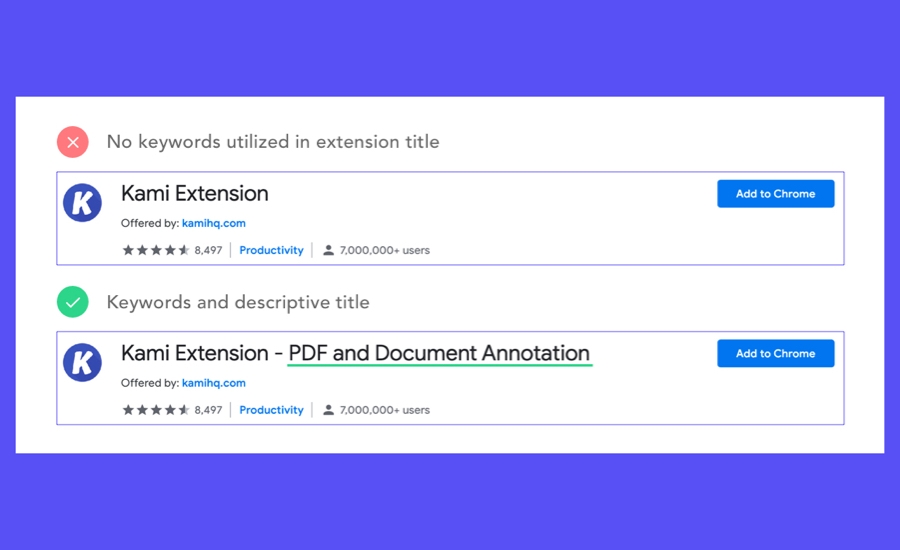
Let's look at an example for clarity. In the image above, you'll notice an extension pulled from the store called Kami Extension. In the first variation, it's simply called Kami Extension. By itself, I'm willing to guess you don't have any idea what this extension is all about (unless you've used it). In the second version, it's called Kami Extension - PDF and Document Annotation. This variation is far more clear. It still maintains the brand (Kami), but it also provides a very brief look into what the extension is all about, without reading anything more than this title. This second version is what they use in the store, as seen here.
If we look around the web store at some of the top extensions, you'll notice this is a fairly common trend, at least among extensions without mass brand awareness, such as Grammarly or Bitmoji.
Why Is This Important?
The first reason relates directly to overall clarity. Providing a brief description of your extension in the title is a great way to explain what your extension is all about at a high level. Looking back at Kami, the name itself doesn't mean much (again, unless you've heard of it), but seeing the "PDF and Document Annotation" portion beside it gives me a much clearer idea what this extension may be about and I haven't even needed to view the screenshots or read the extension description yet.
The second, and arguably more important reason, is that it provides you with a way to add important keywords in your title that can increase your ability to be found through searches in the web store. Let's take a hypothetical to-do list extension and call it Everest. If you were to simply list it with that name alone, the likelihood of someone finding it while looking for a to-do list extension is low (although extension type, description, and more also play a role here). On the flip side, if we named it Everest - To-Do & Task List, all of sudden we have a higher chance to be found in searches if someone is looking for a to-do list extension as we've added very relevant keywords to it.
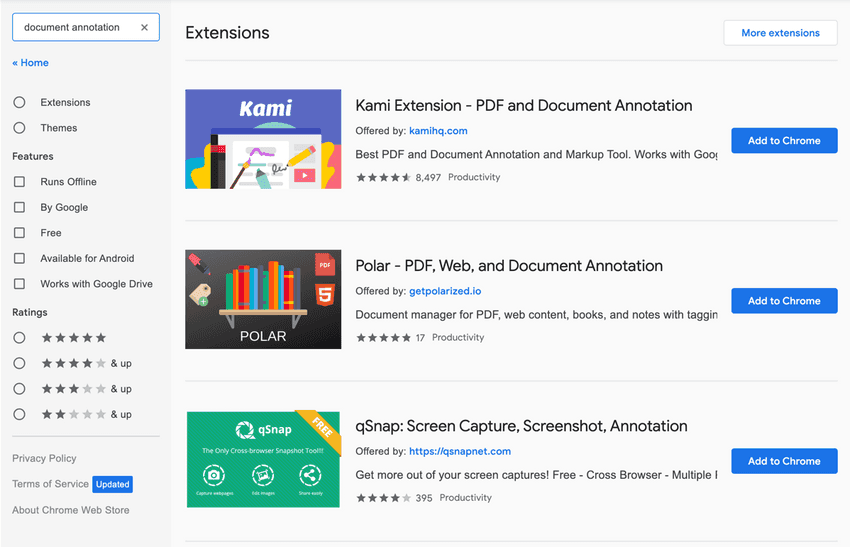
Referencing the Kami Extension once more, here's what a quick search for "Document Annotation" returns within the store:
As you can see, it appears very clearly alongside a couple of other extensions that also use "Document Annotation" (or some variant) in their title.
Creating Your Title
The first step is to figure out keywords that relate to your extension and would also describe it accurately and concisely. This part is usually pretty straightforward and something you probably have in mind already. Let's take another example extension that we hypothetically call Windmill that allows you to take screenshots and record your browser within Chrome. Some obvious keywords, in this case, would be: screenshot, screen recording, video recording, and so on.
Now that we have our keywords, we can simply compile it into 3-4 words (at most) and use a pattern like:
{Extension Name} - {Description}
This leaves us with a final result along the lines of Windmill - Screenshots & Recordings or potentially a little more verbose Windmill - Screenshots & Video Recording. Both of these variations clearly state what our extension is about and allow us to also show up more easily when people search for extensions in our niche.
Rare Cases
It's worth mentioning that the pattern mentioned above won't be ideal for every situation. For example, what if your extension name itself describes what it's about? Is it still worth adding keywords? The answer is yes, to a degree. In my opinion, if your extension name is descriptive of the extension itself, you can still use that valuable title real estate to your advantage.
For example, one extension I have in the store is called Day Counter. The title itself is pretty descriptive and hints at what the extension may be, however rather than simply call it Day Counter, I experimented with different title variants over time. I ultimately ended up on Day Counter - New Tab Page after I saw some positive results relating to the name variation. What this provides is a not only a brief description of what the extension is (the title itself, Day Counter), but the second portion tells the user how the extension behaves (it takes over the new tab). So in this case, given the title, you can get a rough idea that you're able to create day counters that show up on each new tab.
If your extension falls in this category (where the name is self-descriptive), find ways to get creative with it! Don't miss out on capitalizing on that quality real estate in the title.
Conclusion
It's important to note that ranking well in the web store is not only about your extension title, it also relates to how many active users your extension has relative to other extensions in the same search result and various other factors, however spending the time to optimize your extension metadata (and store page as a whole) helps considerably and sets you up to capitalize on some organic growth within the store itself.
If you're unsure where to start, reach out to me on twitter and I'd love to offer up some ideas. Also, take a look at the store and see how others are doing it successfully for a little inspiration.
If you found this helpful and want to read more tips on optimizing and growing your Chrome Extension, checkout ChromeExtensionKit which contains a growth Ebook alongside several Basic and React Chrome Extension Starter templates and examples.