Error Tracking in Chrome Extensions

So you've built a Chrome Extension and published it to the store, but how do you ensure it's running smoothly for your users? Unlike a normal web service, it's a bit tougher to figure out when things go wrong within a Chrome Extension and even more frustrating to try and recreate the issue while attempting to debug it. It's important to try and figure out a way to track errors that pop up before they appear in the form of a bad review on your extension.
Fortunately, there are a number of error logging services available that can be added to your Chrome Extension with just a little bit of work.
Choosing a Service
The first step is figuring out which service you'd like to use. There are an endless amount of error monitoring and reporting tools out there, so I'll list a few you can look into in order to see which fits your needs. Some of these include:
- Sentry
- HoneyBadger
- Rollbar
- BugSnag
- AirBrake
- And many more!
For the purpose of this walkthrough, I'm going to go ahead and choose Sentry. I've used the service many times in the past and love how easy it is to get setup, plus they have a pretty decent free plan if you're just getting started. If you'd like to follow along using Sentry, just head over to their site and sign up for an account, if not, feel free to use your own tool and simply change it to your tool's config when we add the setup details.
Getting Started
To get started, I'm going to head into the Sentry Dashboard and create a new Project. You'll find the button in the top right of your Projects page.
Next, I'm going to choose Browser Javascript as the project type. If your extension uses NPM or Yarn (i.e. you are building with React, etc), then you should pick simply Javascript as it will walk you through installing the package via NPM. Most providers should also have a similar basic JavaScript variation. Once you create your project, you will most likely be provided with some instructions to add a script similar to this:
<script
src="https://js.sentry-cdn.com/some-id-here.min.js"
crossorigin="anonymous"
></script>Since Manifest V3 no longer supports remotely hosted code, you'll need to download the loader library and include it in your extension. To grab the actual Sentry lib, navigate to the link you see in your own version of the above <script> tag provided when creating the project. Once you navigate there, you should see some minified JS, however at the bottom of that you'll see something like: https://browser.sentry-cdn.com/7.51.2/bundle.min.js. At the time of this writing, 7.51.2 is the latest version of the Sentry lib. One additional change you'll likely want to do is change the end of the URL from bundle.min.js to bundle.es5.js to access their unminified version as the Chrome web store review process often requires that over minified code. This would look like: https://browser.sentry-cdn.com/7.51.2/bundle.es5.js.
Once you have that, save it as sentry.js within your extension project files as we will include that shortly.
Finally, you'll want to grab your Sentry project DSN as we are not using the loader script. This can be found under Settings > YOUR PROJECT NAME > Client Keys (DSN). Note that down for the steps below.
There are a number of ways you can track errors within a Chrome extension, such as within a background script, scripts loaded within an HTML entity such a popup, within content scripts, and so on. The general concept is the same for all of them: include your error tracking lib (Sentry in this case) and initialize it alongside that JS being executed.
For the sake of this walkthrough, we'll go over how to add it to a simple script file being added within a popup extension.
Adding To Your Extension
Let's start by creating a new example extension with 4 files: manifest.json, index.html, scripts.js, and sentry.js (created in the previous step).
manifest.json: the extension manifest fileindex.html: the HTML for our sample extension (popup)scripts.js: this is a random script we load into our popup and want to track errors onsentry.js: this is the Sentry lib we downloaded in the previous step
The manifest.json file will look like:
{
"manifest_version": 3,
"name": "Sentry Error Tracking Example",
"version": "1.0.0",
"action": {
"default_popup": "index.html",
"default_title": "Open Popup"
}
}The index.html file will look like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Extension</title>
</head>
<body>
<p>Error Tracking</p>
<script src="js/sentry.js"></script>
<script src="js/scripts.js"></script>
</body>
</html>And finally, the scripts.js file will look like (init for Sentry and our extension logic, which is just an error in this example):
// Register sentry
Sentry.init({
dsn: "INSERT_SENTRY_DSN_HERE",
});
// Call a random, undefined function. This will cause an error to log
myUndefinedFunction();
// ... Other extension logic, etcThe Sentry object is available as the index.html file also includes sentry.js.
Testing It Out
Now that we have our test extension setup, navigate over to chrome://extensions/ and make sure you have Developer Mode enabled.
Next, load the unpacked extension and click the extension icon in the browser bar.
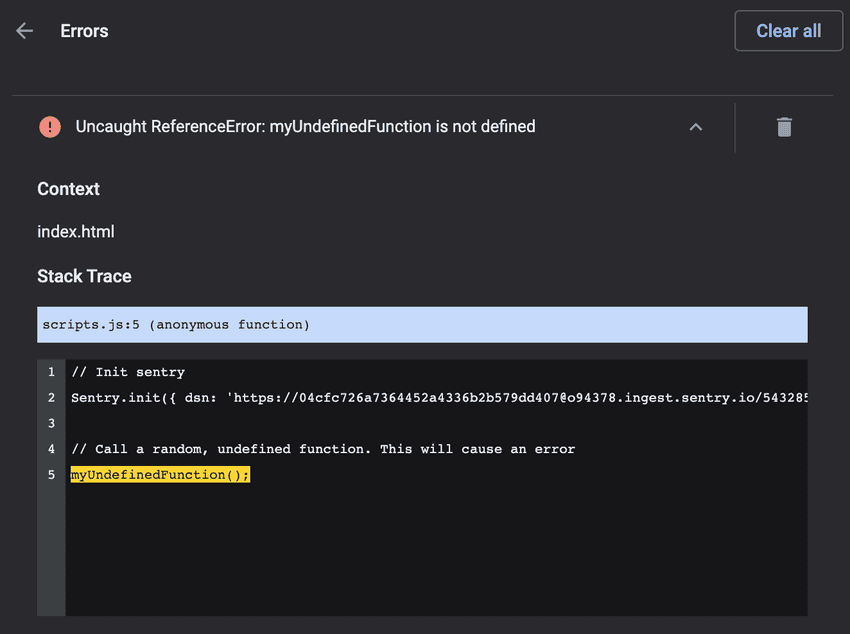
If you navigate back to chrome://extensions/, you should see errors have popped up for the extension locally. If we didn't have error monitoring, a user could run into this situation and we would have no idea that it happened nor could we reproduce it (unless they provided us with necessary information).
This isn't great because this may result in some negative reviews on the Web Store before we can even attempt to fix it. Fortunately, error handling has us covered here.
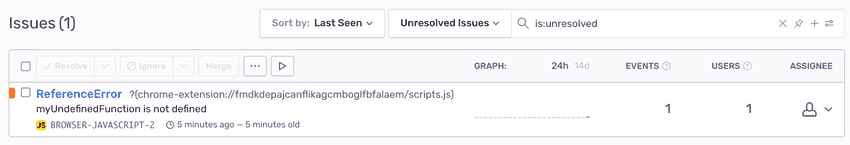
In order to see it in action, we can navigate back to our Sentry Dashboard and see if that error has been captured and sent to us there. If all goes well, you should see something similar to the following:
If you were to click on the issue, you would be presented with more information such as where the error happened, the user's Chrome version, OS type, and more, which can provide you with context to help solve the issue.
Final Notes
As mentioned, this example goes through error tracking within scripts included in a popup browser action extension. If you were to also include background scripts, errors would not be tracked there as they are run in an entirely different context than the scripts loaded into the index.html file and therefore do not have Sentry loaded or initialized. In order to track errors in other spots such background scripts, content scripts, etc, you would need to load that sentry.js file and initialize Sentry again in those contexts.
If you'd like an out-of-the-box error tracking example template along with many other useful extension starter templates and examples, feel free to checkout ExtensionKit.
As always, if you have any questions, feel free to reach out to me on Twitter and I'll do my best to help out!